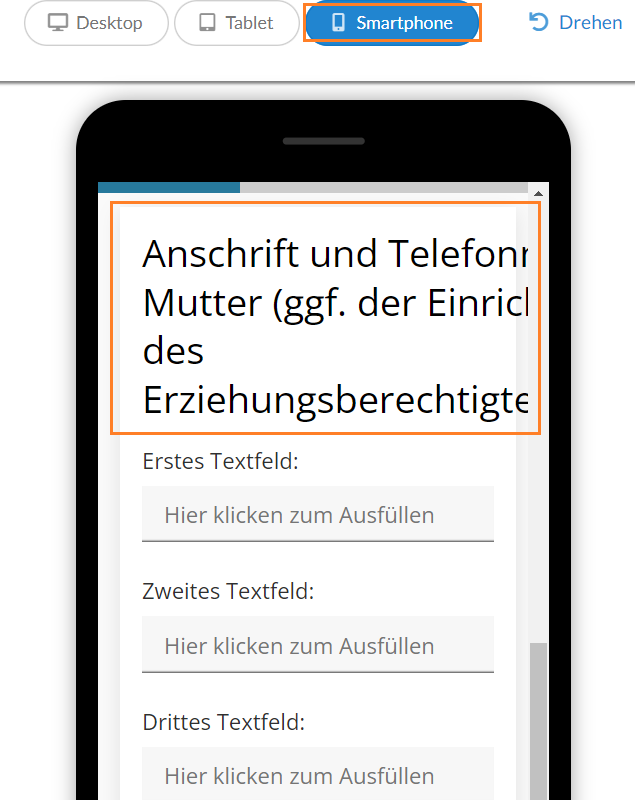
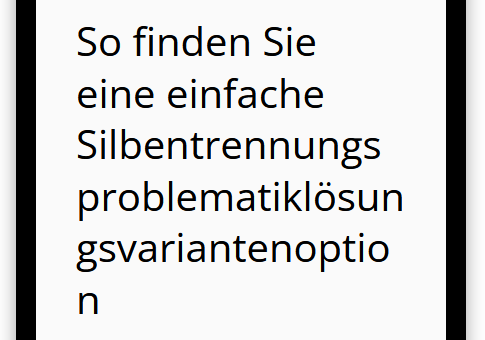
Sie haben Ihren Online-Fragebogen bei LamaPoll erstellt und checken im nächsten Schritt vor Veröffentlichung die mobile Ansicht in der Vorschau. Je nachdem, welchen Browser Sie verwenden, kann es gerade bei längeren Wörtern oder bei Wörtern mit Trennzeichen passieren, dass der Text von Fragen oder Antworten nicht umbricht, sondern über den Bildschirmrand läuft (siehe Abbildung 1).

Der Grund dafür liegt nicht bei LamaPoll. Unser Tool hat keinen Einfluss darauf, ob und wie lange Wörter in Ihrem Browser getrennt werden. Viele Browser haben Probleme mit der Silbentrennung, was dazu führt, dass Ihr Text in der mobilen Ansicht über den Bildschirmrand läuft.
Und jetzt einfach einen festen Bindestrich im Text setzen? Das hilft, die schlechte mobile Darstellung zu verbessern, führt aber möglicherweise bei der Desktop-Ansicht dazu, dass Ihre Texte zerpflückt aussehen. Im besten Fall sollten Ihre Inhalte responsiv funktionieren. Mit anderen Worten: Sämtlicher Text passt sich dynamisch an die jeweilige Bildschirmgröße an, um sowohl auf Ihrem Desktop als auch auf jedem Smartphone gut und sinnvoll lesbar zu sein. Das gilt natürlich auch für die Silbentrennung. Eine automatische Lösung, die Ihnen dieses Problem abnimmt, gibt es allerdings nicht. Sie haben jedoch die Möglichkeit, diesen Umstand mit wenig Aufwand zu umgehen. Im Folgenden haben wir zwei Lösungsmöglichkeiten für Sie.
1.) Setzen Sie Leerzeichen
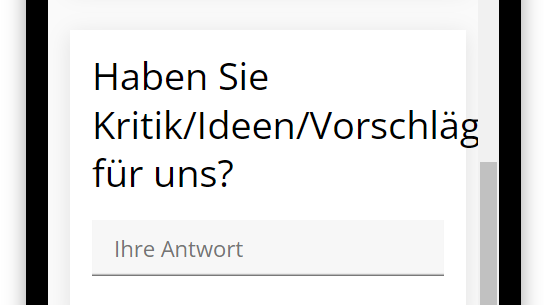
Nicht nur lange Wörter und Zeichenketten verhindern unter Umständen einen sinnvollen Umbruch des Textes in Ihrer Browser-Ansicht. Auch Trennzeichen zwischen zwei oder mehreren Wörtern können problematisch sein (siehe Abbildung 2).

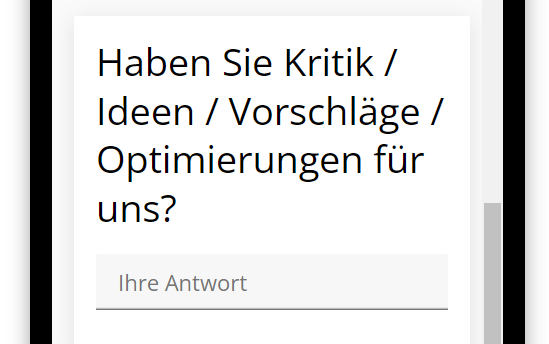
Die Trennzeichen in Abbildung 2 führen dazu, dass der Beispieltext nicht umbricht, sondern einfach weiterläuft. Wenn Sie jetzt jeweils vor und nach dem Trennzeichen ein Leerzeichen setzen, erkennt der Browser, dass der Inhalt umbrechen muss und der komplette Inhalt wird korrekt dargestellt (siehe Abbildung 3).

2.) Verwenden Sie Soft-Hyphen
Bei Soft-Hyphen handelt es sich um bedingte Trennstriche. Diese müssen manuell per HTML an die Stelle gesetzt werden, an der der Text im Browser umbrechen soll, wenn es nötig wird. Verwenden können Sie dafür eines dieser beiden Soft Hyphen:
­ oder ­
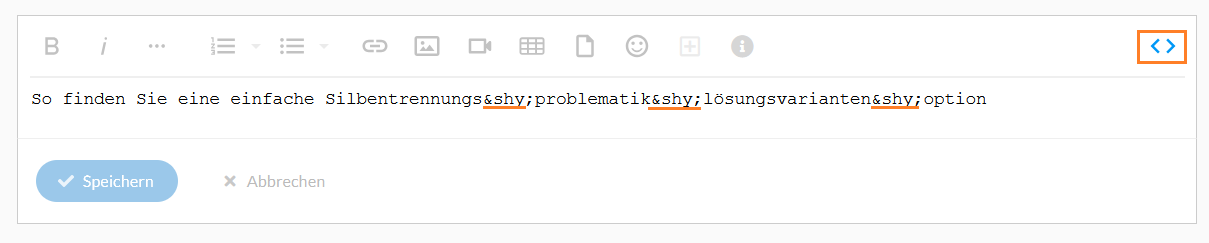
Platzieren Sie die Soft Hyphen im Quellcode genau an der Stelle, an der ein Umbruch sinnvoll sein könnte (siehe Abbildung 5). Im Browser erscheint dann später an dieser Stelle bei Bedarf ein Bindestrich.

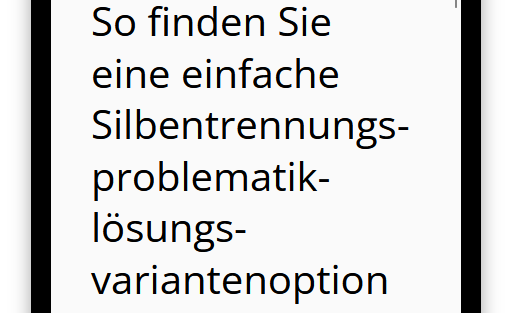
Sobald Sie nach dem Einsetzen und Speichern der Soft Hyphen in die visuelle Smartphone-Ansicht der Vorschau wechseln, werden die Umbrüche und Bindestriche sichtbar (siehe Abbildung 6). Mit dieser kleinen Ergänzung haben Sie gleichzeitig für mehr Übersichtlichkeit im Text und einen angenehmeren Lesefluss gesorgt.

Sie wollen das Design Ihres Fragebogens noch weiter anpassen? Dann greifen Sie auf CSS-Befehle zurück. Wie das funktioniert, erfahren Sie in unserem Helpdesk: Design-Funktionen CSS-Befehle
