Ja, mithilfe von CSS-Code können Sie das Design des Online-Fragebogens individuell anpassen und z.B. auch Fragen nebeneinander anordnen.
Der CSS-Code, um z.B. zwei Fragen nebeneinander darzustellen, lautet:
<style type=“text/css“>#pageitem_XXX, #pageitem_YYY {
display:inline-block;
width:49%;
vertical-align:top
}
</style>
(Bitte beachten Sie: XXX/YYY muss durch die beiden Frage-IDs ersetzt werden. Die jeweilige Frage-ID können Sie aus dem Dialogfenster bei „Frage bearbeiten“ kopieren und an entsprechender Stelle im Code einfügen.)
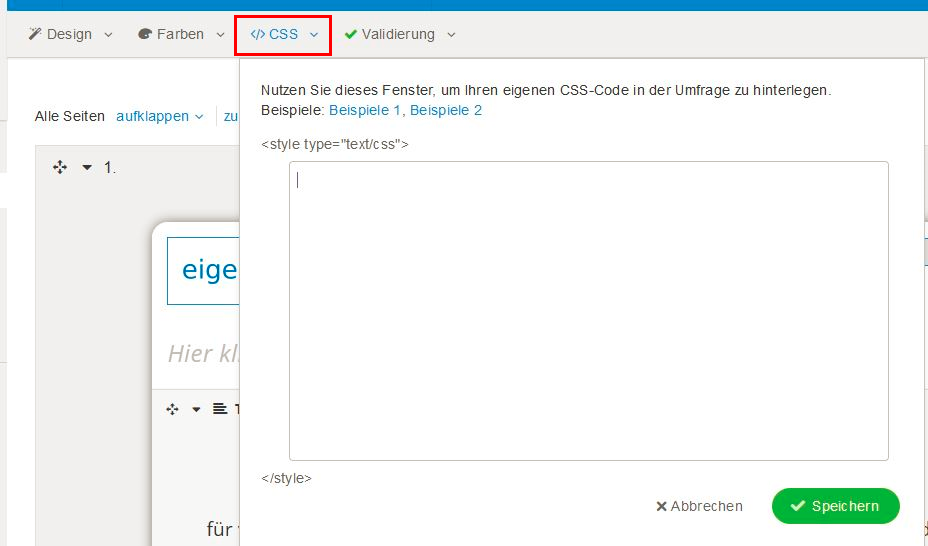
Übrigens: Mittels CSS (Cascading Style Sheets) können Sie Ihren Online-Fragebogen fast unbegrenzt anpassen. LamaPoll bietet speziell dafür einen CSS-Menüpunkt für jede Umfrage (s. Abb.). Weitere Informationen zu CSS-Codes und viele Beispiele für CSS-Befehle finden Sie in unserem Helpdesk: Design-Funktionen: CSS-Befehle

Orientieren Sie sich gern an unserer beispielhaften Fragebogen-Vorlage, in der unterschiedliche CSS-Befehle eingesetzt werden: Fragebogen-Vorlage CSS
