Ja, um die Lesbarkeit von Texten in einer Umfrage zu optimieren, können Sie die Zeilenhöhe mit einem „line-height“-Befehl bei Textelementen im Quellcode anpassen – z.B. „line-height: 1.5“ für eine relativ geringe Zeilenhöhe oder line-height: 3.0 für eine deutlich größere Zeilenhöhe.
Fügen Sie hierfür den line-height-CCS-Code (z.B. line-height: 1.5) im Textelement des Quellcodes ein:
- Klicken Sie hierfür zunächst in den Text Ihrer Umfrage, sodass sich der Texteditor öffnet.
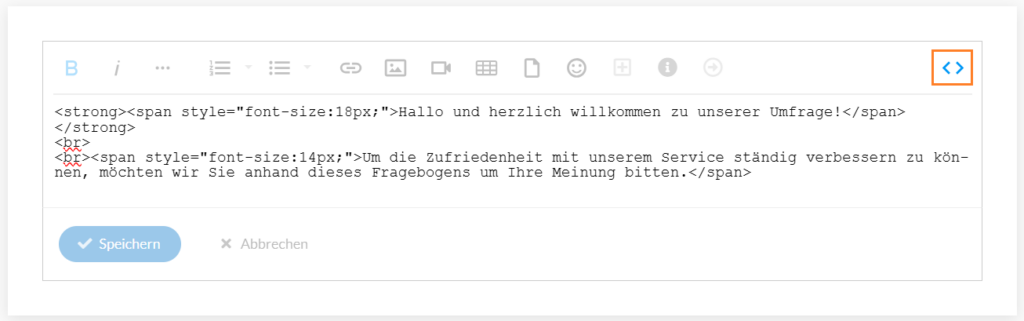
- Navigieren Sie zur Code-Ansicht und öffnen diese. (s. Abb. 1)
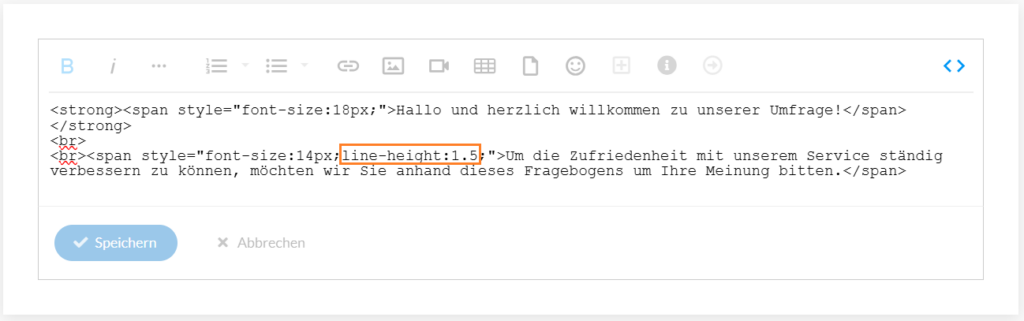
- Fügen Sie im Textelement – erkennbar an z.B. „text-align:center;font-size:14px“ – den „line-height“-Befehl ein, z.B. line-height: 1.5 (s. Abb. 2)
- Klicken Sie erneut auf die Code-Ansicht, um die Anpassung der Zeilenhöhe im Quellcode abzuspeichern.
- Wählen Sie den runden Button „Speichern“ links unten am Textblock, um alles abschließend abzuspeichern.



Mehr Informationen zu line-height -CSS finden Sie auf den folgenden externen Hilfe-Seiten:
https://developer.mozilla.org/en-US/docs/Web/CSS/line-height
https://www.mediaevent.de/css/line-height.html
Übrigens: Mit CSS-Code können Sie Ihre Umfrage in vielerlei Hinsicht designen und optimieren. Eine Sammlung von CSS-Codes finden Sie in unserem Helpdesk: Design-Funktionen-CSS-Codes
