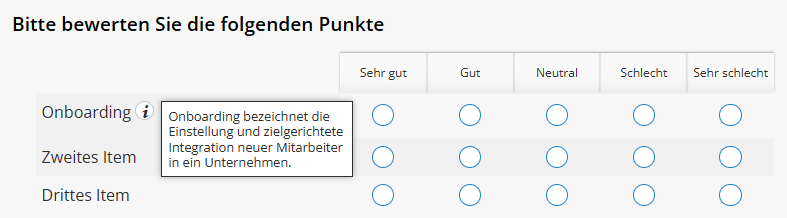
Ja, einen Infobutton für zusätzliche Informationen können Sie mit einem CSS (Cascading Style Sheets)-Code in Ihren Fragebogen einfügen – in Texten, Fragestellungen, Auswahloptionen beispielsweise. Umfrageteilnehmer sehen dann den erklärenden Text per Mouse-over. (s. Abb. 1)

Für den Infobutton ist der folgende CSS-Code vorgesehen:
<div class="css-info-button"><span class="icon-info"> </span> <span class="info-text">...Ihr Text hier...</span></div>
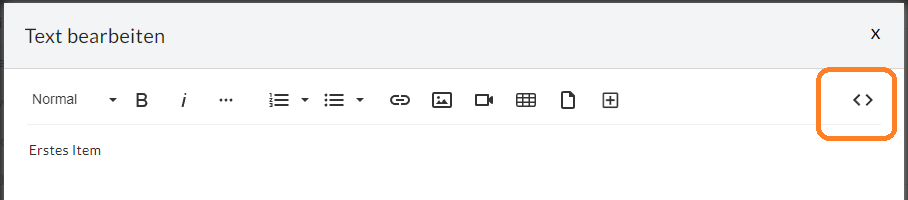
Für die Eingabe des Codes benötigen Sie den Editor und dort die Code-Ansicht, die Sie am Klammer-Symbol rechts außen erkennen: „< >„

Beispiel für das Einfügen des Infobutton-Codes bei einer Antwortmöglichkeit in einer Frage:
- 1) Wählen Sie den „Bearbeiten“-Button der Frage.
- 2) Navigieren Sie im Punkt „Zeilen“ zur gewünschten Antwortoption und klicken das Stiftsymbol an, sodass sich der Editor öffnet.
- 3) Öffnen Sie die Code-Ansicht durch Klick auf das Klammer-Symbol rechts außen (Klammer erscheint blau).
- 4) Fügen Sie den Code für Infobutton an jener Stelle ein, an der die zusätzliche Info erscheinen soll.
- 5) Geben Sie Ihren Text im Code im Bereich „Ihr Text hier“ ein.
- 6) Wichtig: Klicken Sie bitte erneut auf das Klammer-Symbol, um die Code-Eingabe zu speichern und die Code-Ansicht zu schließen (Klammer erscheint wieder schwarz).
- 7) Speichern Sie die bearbeitete Antwortmöglichkeit mit „OK“ ab.
- 8) Speichern Sie die gesamte Frage bitte abschließend mit dem Button „Speichern“ ab.
Bitte beachten: Denken Sie bei der Eingabe von CSS-Code über die Code-Ansicht bitte daran, dass die Eingabe des Codes immer durch Klick auf das Klammer-Symbol bestätigt werden muss.
Falls Sie zu einer Fragestellung oder Begriffen in der Fragestellung zusätzliche Informationen geben möchten, so können Sie alternativ zum Infobutton auch den Hinweistext der Frage unterhalb der Fragestellung nutzen.
Sie sind neugierig geworden, was man mit CSS-Codes noch so alles im Fragebogen machen kann? Dann lesen Sie gern in unserem Helpdesk weiter: Umfrage mit CSS designen
