Als Umfrageersteller haben Sie die Möglichkeit, den Teilnehmenden Ihrer Befragung das Ausdrucken der eigenen Antworten am Ende des Fragebogens zu ermöglichen. Dieser Schritt bietet sich besonders bei Formularen an, die im Nachgang aufbewahrt oder nochmals auf Ihre Vollständigkeit und Richtigkeit überprüft werden sollen. Um den Druckvorgang zu ermöglichen, müssen Sie einen Drucklink integrieren. Dafür stehen Ihnen zwei Möglichkeiten zur Verfügung: Entweder fügen Sie direkt einen Link zum Drucken im Fragebogen ein oder nutzen alternativ einen Druck-Button. Eine genaue Anleitung für beide Optionen finden Sie in unserem Helpdesk: Drucklink einfügen.
Im folgenden Beitrag finden Sie eine Schnellanleitung, wie Sie den Druck-Button einfügen und anschließend individuell vergrößern können:
Druck-Button in den Fragebogen einfügen
Um einen Druck-Button einzubinden, brauchen Sie zunächst einen Textblock. Informieren Sie die Teilnehmenden darüber, dass diese an dieser Stelle die Möglichkeit haben, ihre Antworten auszudrucken.
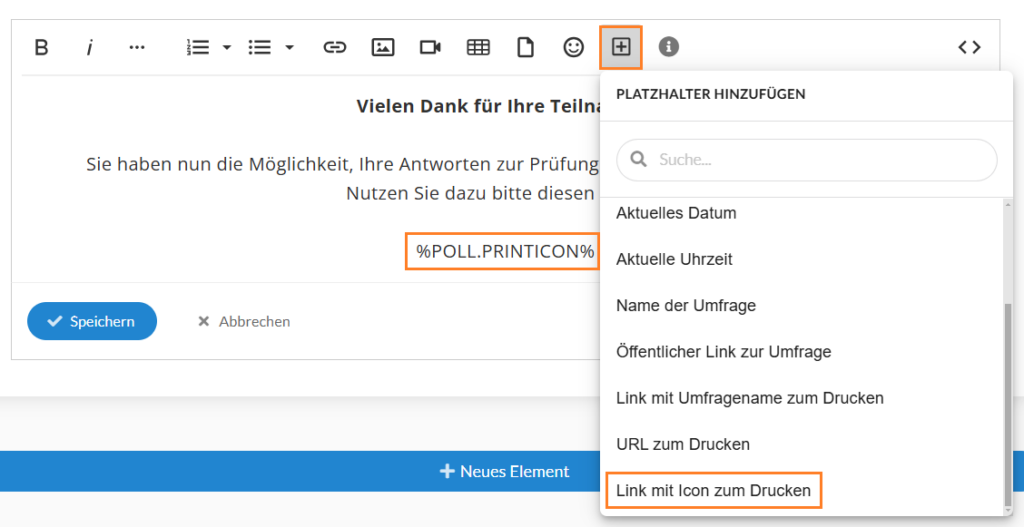
Innerhalb des Textblocks wählen Sie nun den Platzhalter „Link mit Icon zum Drucken“ über das Platzhalter-Menü aus (siehe Abbildung 1).

Größe des Druck-Buttons anpassen
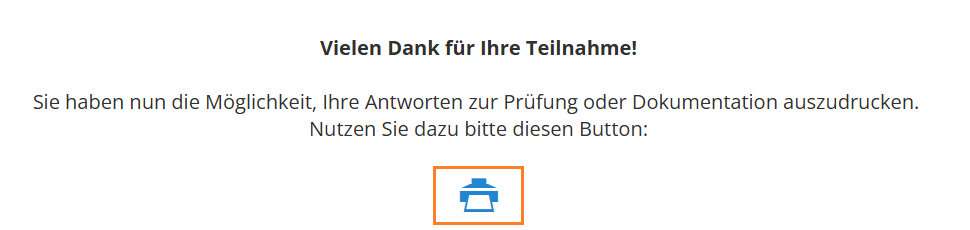
Sobald Sie den Platzhalter eingefügt haben, erscheint in der Fragebogen-Vorschau statt des Platzhalters ein Druck-Button (s. Abb. 3). Wollen Sie diesen Button vergrößern, weil Ihnen die Standard-Einstellung zu klein ist, dann greifen Sie auf den folgenden CSS-Code zurück:
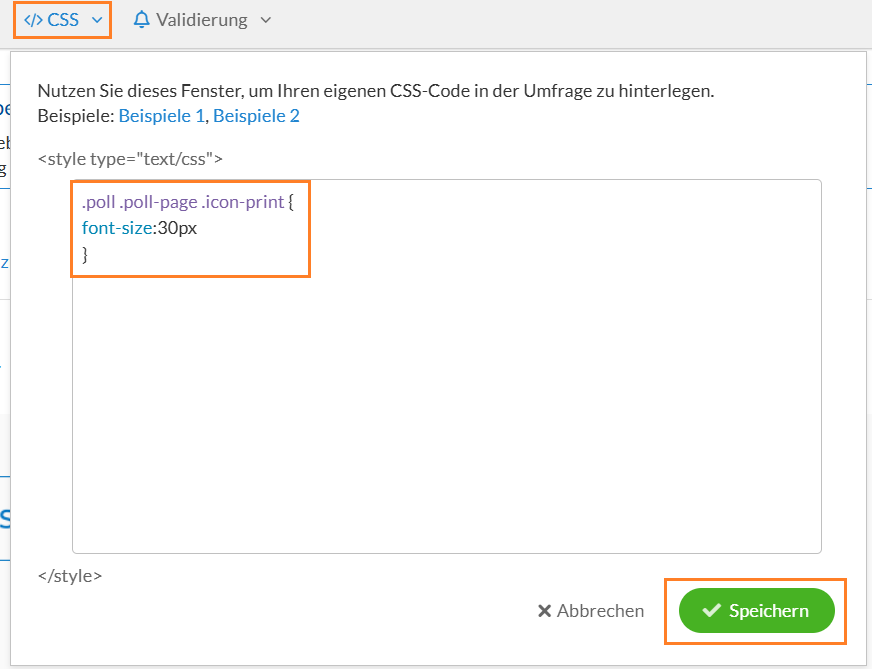
.poll .poll-page .icon-print { font-size:30px }Kopieren Sie diesen Code und fügen ihn im Menüpunkt „CSS“ ein. Speichern Sie die Änderung im Anschluss ab (siehe Abbildung 2).

Nutzen Sie jetzt die Fragebogen-Vorschau, um sich die Größe des Druck-Buttons anzuschauen (siehe Abbildung 3). Wollen Sie diesen noch weiter vergrößern oder wieder verkleinern, ändern Sie einfach die „font-size“ innerhalb des CSS-Codes.

Übrigens: Wenn Sie Teilnehmenden ermöglichen möchten, die eigenen Antworten vorm Drucken nochmals überprüfen zu können, fügen Sie den Textblock inkl. Button auf der vorletzten Fragebogenseite (und nicht auf der Endseite) ein. Von dort können Teilnehmende bei Bedarf zu ihren Antworten zurücknavigieren und diese überprüfen/korrigieren.
Noch mehr Möglichkeiten, um Ihre Umfrage mit CSS anzupassen, finden Sie hier: Design-Funktionen CSS-Befehle
